こんにちは、隣町本舗(@tonarimachi_oz)です。
少し前にブログを少しいじろうと思い、今まで設置していなかったtwitterのフォローボタンを追加しましたので、
備忘録として記事にしようと思います。
しかし、調べながら設定していると古い記事ばかりが出てきましたので、最新版の情報としてもぜひ活用してみてください。
Twitter Publishで作成
twitterのフォローボタンやその他の色々のヴィジェットは、
Twitter Publishというサイトからコードが作れます。
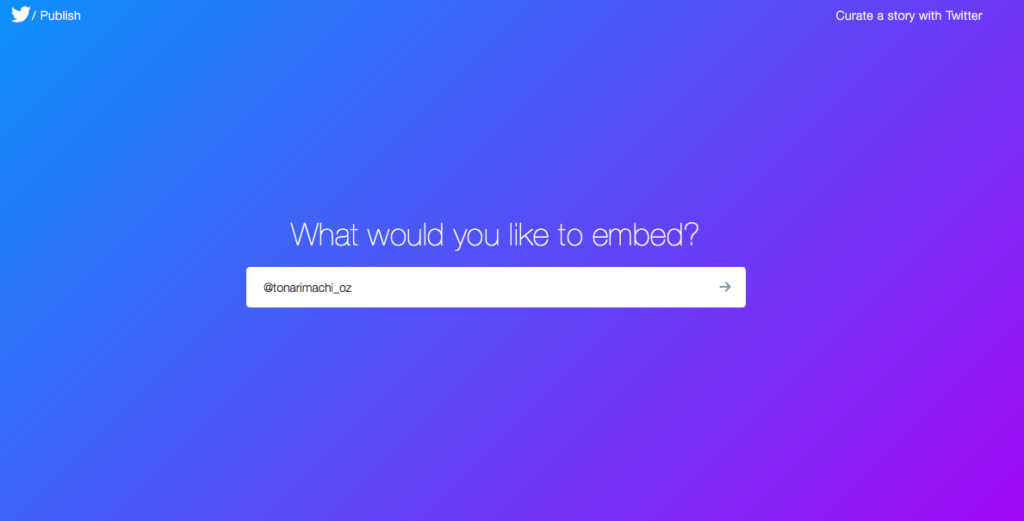
「Enter a Twitter URL」という所に、自分のtwitterのURL、もしくはtwitter IDを入力します。
僕であれば「@tonarimachi_oz」ですね。

すると、
- twitterボタンを設置する
- twitterのタイムラインを設置する
かの選択ができます。
フォローボタンを設置したい場合は、右側の「Twitter Buttons」を選択します。

タイムラインは左側、twitterのボタン設置は右側
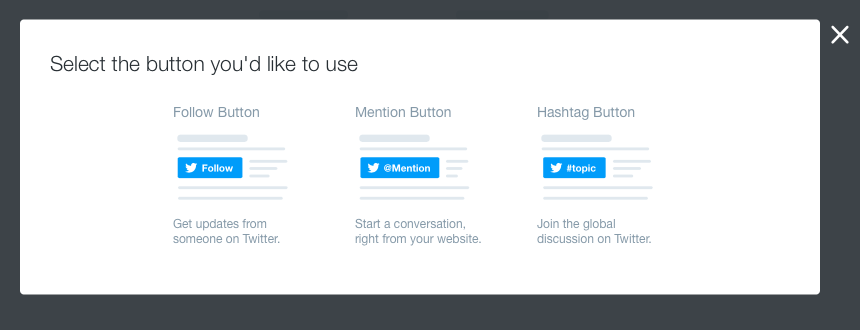
「どんなボタンを設置したいのか?」と聞かれるので、
- アカウントフォローボタン
- アカウント表示ボタン
- ハッシュタグボタン
から選択します。

左から「アカウントフォローボタン」「アカウント表示ボタン」「ハッシュタグボタン」
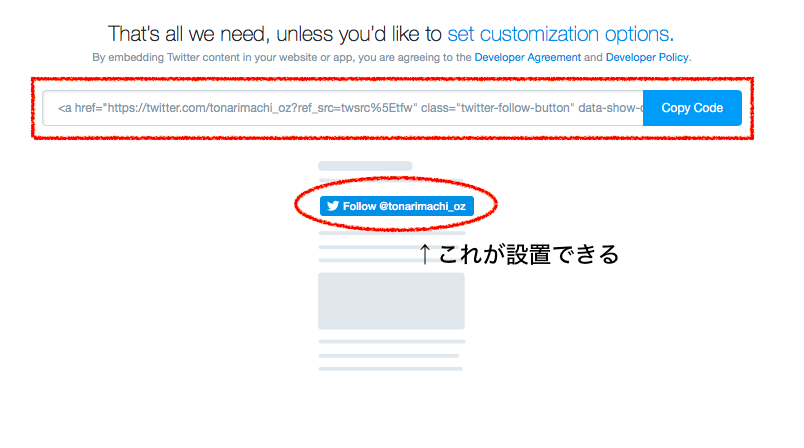
ブログに貼り付ける用のコードが生成されるので、
任意の場所に設置をしてください。

ちなみに設置するとこんな感じですね。
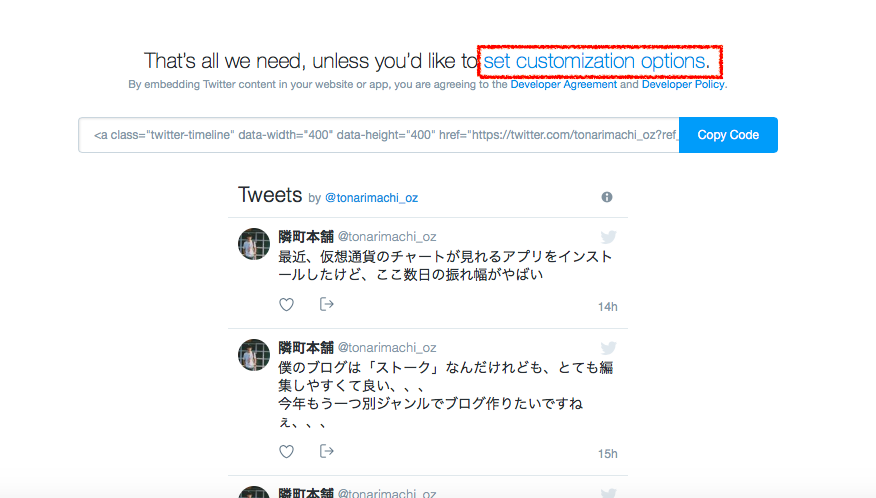
僕のブログでは設置していませんが、タイムラインを貼り付けるとこんな感じになります。
ちなみにタイムラインを貼り付ける場合は、
「set customization options」から文字の大きさなど設定ができます。


まとめ
フォローボタンを追加する方法として、プラグインなどもあると思いますが、
他の方の記事だとCSSを触ったり、、、など高度な内容を記載している方もいらっしゃいますが、
この方法であれば簡単にtwitterのフォローボタンを作成することが可能です。
フォローボタンが無いよりは断然設置しておくメリットはあります。
むしろ、デメリットはなんだろう、、、
少し話が逸れるかもしれませんが、
twitter側で「どこからフォローされたのか」の情報が確認できるようになれば、もっと研究や分析ができたりなぁ、、、と思ったり思わなかったり、、、
半チャーハン大盛りとは、、、?
— 隣町本舗 (@tonarimachi_oz) January 31, 2018
「チャーハンを1として、半チャーハンが0.5になる。
チャーハン大盛りは1.5だから、0.5×1.5=0.75である。
よって、半チャーハン大盛りは通常のチャーハンより少し少ないくらい」らしい— 隣町本舗 (@tonarimachi_oz) January 31, 2018
らしいです。
そんな話。
それでは!
合言葉は「一人でできるもん!」





























コメントを残す